ヘッダーを超簡単にかっこいいスライダーにしたいと思いませんか?
ワードプレスといえば、色々カスタマイズが出来て自分好みやその自由度が良いところですよね。
テーマを決めてテンプレートを入れたら、ブログを書くよりも最初に色々カスタマイズをしたい気持ちにどうしてもなってしまいます。
そこで、今回は自分好みのサイトにしていく為にワードプレスのヘッダー画像をスライダーにする方法をご紹介します。
ヘッダー画像をスライダー形式に
まず、ワードプレスのテンプレートといってもその種類は無数にあります。
ブログ用からHP用や企業用など、形式は様々ですがやはり一番最初に目につくのはトップ画面のヘッダー。
CSSやHTMLやphpをいじって変更していく方法もありますが、それが出来る人なら初めからそうしていると思います。
ですが、ワードプレスはその知識がなくてもブログ運営やHP制作が出来てしまうのが魅力。
そこで、僕が別サイトで使っているワードプレステンプレートの「Xeory Extension」でヘッダー画像にスライダーを入れた超簡単なやり方を書いていきます。
プラグインで超簡単にスライダーを導入
早速ヘッダー画像をスライダーに変えていきます。
まず、カスタマイズをする際は出来るだけ子テーマを作ってそちらをカスタマイズしましょう!
これはどこでも言われている事で、親テーマをカスタマイズするとアップデートされた時に面倒になります。
まずはヘッダー画像にスライドとして入れたい画像を用意します。
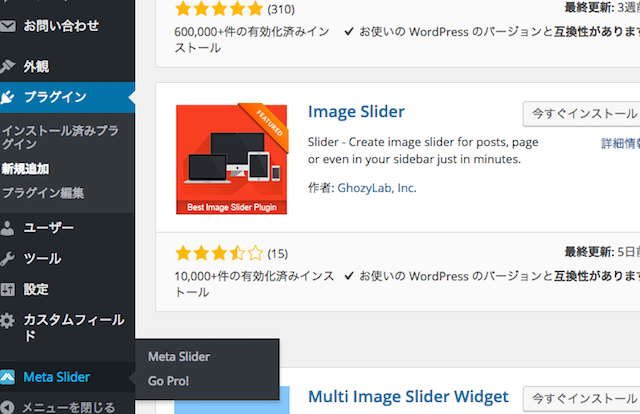
その次に、ワードプレス編集画面のプラグイン→新規追加→プラグインの検索で
「meta slider」というのを検索して、インストール→有効化してください。
そしたらワードプレス編集画面の右側にMeta Sliderと出てくるので、クリック。
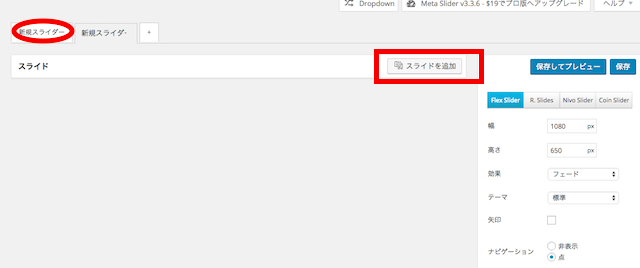
そしたら、新規スライダーをクリック。
その次にスライドを追加をクリック。
画像をアップロードして、スライダーを追加っていうのをクリックし、スライダーに表示させたい画像を追加していきましょう。
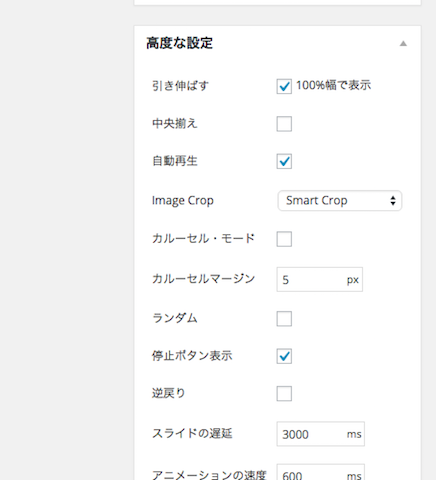
ちなみに、右に出ている「設定」で幅や高さや画像変化の際の効果など編集可能で、更にその下にある「高度な設定」で高度な設定も出来ます。
そこまで高度ではないので、好みがあれば設定していきましょう。
保存してプレビューでどんな感じになっているのか確認出来るので、確認しながら変更していくのがおすすめです。
そして出来たら、保存を押します。
そしたら高度な設定の下の使い方にショートコードが作成されるので、ショートコードの隣の『テンプレートに含める』を押します。
書いてある通り、そのコードをコピーします。
次にワードプレス編集画面の外観→テーマ編集→header.phpを開きます。
<header id=”header” role=”banner” itemscope=”itemscope” itemtype=”http://schema.org/WPHeader”>
<div>
この下に、さっきのコードを貼ります。
後は保存をして確認してみてください。
たったこれだけです。
しかし、このままではヘッダー画像の下にブログのタイトルがテキスト表示されてしまいます。
それが嫌な人は
<header id=”header” role=”banner” itemscope=”itemscope” itemtype=”http://schema.org/WPHeader”>
<div>
このコードと
<?php header_social_buttons();?>
このコードの間に書いてあるコードを消します。
※meta sliderのコードは消さないように
又、高度な設定の下の使い方の『テンプレートに含める』ではなく、『ショートコード』の方は投稿や固定ページに貼れるので、投稿や固定ページでも画像のスライダーを使う事が出来ます。
これは特に固定ページを作る際に便利ですね!
以上、ワードプレスのヘッダー画像を超簡単にスライダーにする方法でした!









コメント
コメント一覧 (2件)
ありがとうございます!知人の会社のHPを有料テーマを買って作っているのですが、フロントページの写真をスライダーにすることができず絶望していたところ、すごく助かりました!!本当にありがとうございます!!感謝感謝です!ありがとうございます!!どうしても感謝の気持ちをお伝えいたしたくコメントさせていただきました。本当にありがとうございます!
お返事遅くなり申し訳ありません。
コメントありがとう御座います。
お役に立ててよかったです!